On March 1, 2017, a new world dawned for websites.
911websiterepair would like to make everyone aware of the new website compliance rules that were implemented on March 1st. These new rules affect all websites and require that websites be behind an SSL, ie https:// vs http:// as mandated by the federal government initiative titled, “HTTPS EVERYWHERE”.
See (https://obamawhitehouse.archives.gov/blog/2015/06/08/https-everywhere-government)
We applaud this effort to secure the internet by implementing the proscribed protocols. In researching the new compliance rules, we gleaned a great deal of knowledge. The initial buzz was that this SSL requirement stemmed from security measures proposed and implemented by Google and were to go from suggestions to enforcement beginning January 1, 2017. As we know, where Google leads, all other browsers will follow.
However after careful research, it is our conclusion that Google was following the lead of the federal government as they step up their efforts to make it more difficult for sensitive and private user information to be gathered with ease by hackers.
We applaud this effort and are confident that we can secure our customers websites.
Compliance is not optional as the repercussion will be that your search engine rankings will be penalized. With a site not secure message next to you URL it is likely to seriously effect your traffic, visitors and revenues.
Before we go into the details, you should also know the following.
The compliance protocol was designed to force government websites to encrypt the transmission of data between a website and a remote system. Amazingly, there were no directives in place to require government websites to use standard security protocols thus rendering government information vulnerable. As the browser is the function that identifies compliance or not, the protocols were expanded to cover all websites.
To quote the source article:
“HTTPS only guarantees the integrity of the connection between two systems, not the systems themselves. It is not designed to protect a web server or website iteself from being hacked or compromised, or to prevent the web service from exposing user information during its normal operation.”
These requirements are now being directed to ALL websites.
The internet has become quite dangerous with all the hacking and data loss,
The search engines and browser providers (ie:google) decided to adapt the new protocols on their own.
Although inconvenient, this protocol and new compliance rules are to the benefit of all and will provide a safer internet.
Over the years we have been amazed at the number of online business that do not use an SSL because they were reluctant spend $125.00 a year on a SSL certificate and a static IP. Do not let price stop you. This is part of the cost of doing business on the internet.
Be mindful, the SSL does not secure your website or server, it encrypts the transmission of data from your site to a remote source, for instance a log-in form, contact form, or shopping carts credit card information.
You don’t have to follow the rules, but you will be penalized for non-compliance.
It is also important to note that note all SSL's are not created equal. You want to make sure you have a high level SSL. The lower priced SSL's do not work on all browsers and devices. We have also been led to believe that part of the Google algorithm has been adjusted to detect the type and strength of your SSL encryption..
So, let’s look how the effects of the changes appear for any website.
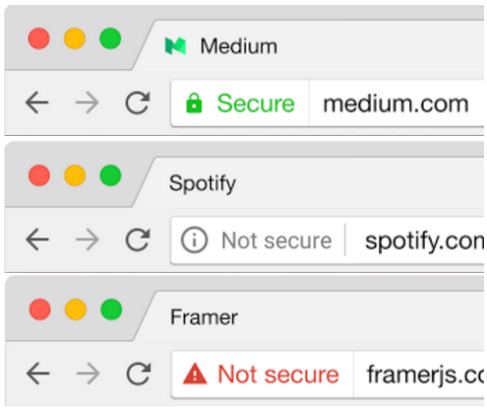
Here is a breakdown of some of the new secure messages found in the browser address bar. You can start looking up your favorite websites and see that they do indeed exist and really mean something.
1) The first Secure message shows that the site is secure and compliant.
2) The second item shows a gray I in a circle and the not secure message. The site does use a SSL, but there are items on the pages, code, and even images that are not secured. If you click the I ( in the circle) you will get a drop down with all the warning messages.

3) The third message is that site does not have an SSL installed at any level of the site.
(FYI: 911websiterepair now shows the correct security messages)
There are some specific features that need to have the SSL applied.
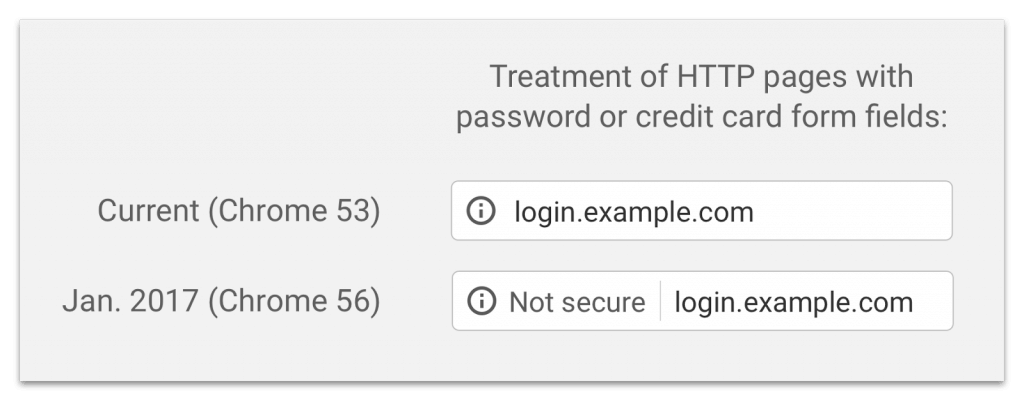
For instance, if you have a log-in page on your site, it now needs to be behind the SSL This shows that the browsers such as chrome have released updated versions that show the new warnings.

If you are not using the latest version of the top browsers, you may not see the warnings at all. But put yourself in the shoes of your site visitors. As many browsers automatically upgrade, they WILL see the secure messages. If you are not seeing these messages in your browser, upgrade your browsers now.
It is not enough to just install and configure your whole website to use SSL. In the case of our 911websiterepair example, the forms and login and transaction pages, even our ticket system is beyond an SSL. The reason our front page had the non-secure message is because of the log-in link at the top right.
There are many other elements of a website which will have to be configured individually to comply and to get the full secured icon and message.
Without getting too technical, some considerations are.
1) To ensure that the Not Secure warning is not displayed for your pages, you must ensure that all forms containing elements and any inputs detected as credit card fields are present only on secure origins. This means that the top-level page must be HTTPS and, if the input is in an iframe, that iframe must also be served over HTTPS.

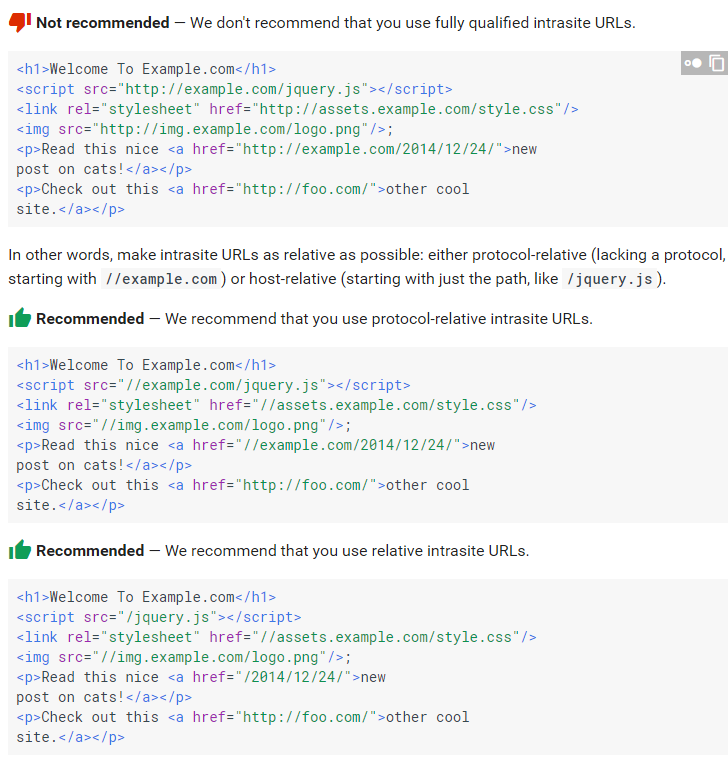
2) Full verses Relative urls.
Best practice always is to use relative urls as opposed to full urls. Many sites have a combination of both, not only in articles but in the headers and include references within a websites code.
So, when you link to other pages in your site, users could get downgraded from HTTPS to HTTP.
These problems happen when your pages include fully-qualified, intrasite URLs that use the http://
3) My effort is not to instruct the reader on how to fix all the impending issues of meeting the compliance, but to show that you need to have some developer skills to implement. Here are some more examples of issues when converting a site to full SSL coverage.

4) If your site depends on scripts, images, or other resources served from a third party, such as a CDN or jquery.com, you have two options: Serve the resources from a server that you control, and which offers both HTTP and HTTPS. This is often a good idea anyway, because then you have better control over your site's appearance, performance, and security. In addition, you don't have to trust a third party.
5) Keep in mind that you also need to change intrasite URLs in your stylesheets, JavaScript, redirect rules,
tags, and CSP declarations, not just in the HTML pages.
6) Redirect HTTP to HTTPS. You need to put a canonical link at the head of your page to tell search engines that HTTPS is the best way to get to your site.
Set tags in your pages. This helps search engines determine the best way to get to your site.
7) It is also important to make sure that clients never send cookies (such as for authentication or site preferences) over HTTP. For example, if a user's authentication cookie were to be exposed in plain text, the security guarantee of their entire session would be destroyed—even if you have done everything else right!
There are many more issues that need to be resolved to make sure your website meets compliance and earns the secured padlock in the address bar. One of the biggest obstacles is converting potentially thousands of full URL's to relative URL's. That should be done in the database globally and not manually.
Contact 911websiterepair if your website is not showing the secure message in the browser. We offer affordable pricing and realistic time frames. In some cases you will be able to achieve this on your own. We are here if you need our help. It really is a little more complicated that you may think. Also, as not all sites are the same, we need to quote for individual websites.
Reference websites
https://www.wordfence.com/blog/2017/01/chrome-56-ssl-https-wordpress/
https://developers.google.com/web/updates/2016/10/avoid-not-secure-warn
https://security.googleblog.com/2016/09/moving-towards-more-secure-web.html
https://developers.google.com/web/fundamentals/security/encrypt-in-transit/enable-https?hl=en
https://pulse.cio.gov
https://https.cio.gov/guide/
https://obamawhitehouse.archives.gov/sites/default/files/omb/memoranda/2015/m-15-13.pdf
https://www.wired.com/2016/11/googles-chrome-hackers-flip-webs-security-model/

